Machine Learning Javascript Codepen
In this example the computer learns how to play a game of Top Trumps more effectively to increase its chance of winning the game. Save your CodePen URL so it doesnt get lost.
This starter app has no idea what Machine Learning or Tensorflow is.

Machine learning javascript codepen. In CodePen replace JavaScript lines 3-6 with your PubNub publish and subscribe keys. What CodePen does is it gives you a chance to see the HTML and also perhaps the CSS and JavaScript. For Python developers you would need to do a pip install tensorflow once on your system and be free to use the package anywhere and in project.
By the end of the course will create a web page where others can upload their images and apply image filters that you create. Most frontend developers would recognise CodePen or its competitor JsFiddle as a CSS HTML javascript playground. Finally someone explained machine learning on a practical example with the real code and not just a bunch of theory how it works.
To solve this issue we need to install the Tensorflowjs package. You may you may not. Share your work with MadewithTFJS for a chance to be featured at the next Show Tell and check out our YouTube channel for more community showcases.
Following is my main table of Pure Javascript Machine Learning no need to compile web examples. Machine Learning For The Web. It does so by running a learning sequenceDuring this learning sequence its machine learning algorithm pick two random cards from the deck and compare them.
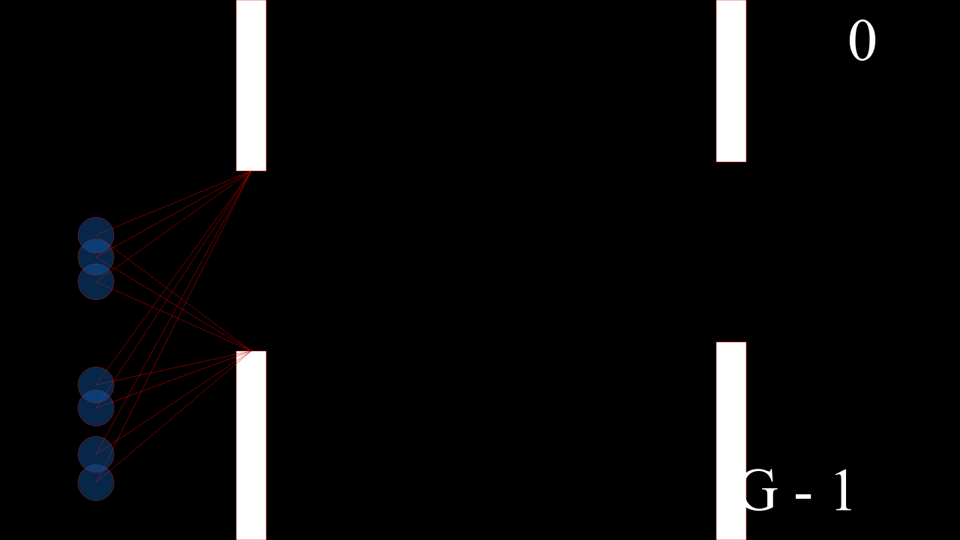
This is a very basic intro to machine learning and neural networks using Brainjs which is a machine learning library for JavaScriptCode. Csvtojson is a fast csv parser for nodejs that allows loading csv data files and converts it to. Right now I am using a pretty basic approach like searching for x and y and try to get closer to Pacman if the ghosts hit a wall or other ghost e tries to unstick himself by going into a random direction.
Thats the code that appears after you pressed the Setup button earlier. Feel free to add e. Ive seen a ton of video materials and was still confused how to do something in real life and basically given up and then you released this video.
If you work as an engineer or designer front end or back end and youre familiar with JavaScript this codelab was written to help you get started adding Machine Learning to. So lets see what happens when I click on this link. Write JavaScript programs using functions for loops and conditional statements.
Understand how ML works without relying on mysterious libraries. See six exciting new demos pushing the boundaries of on-device machine learning in JavaScript. An Introduction to TensorflowJS Shivay Lamba TensorFlowjs SIG Working Group Member TFUG New Delhi Mentor Google Code.
I am creating a Pacman game in javascript to learn the language and the most elements of it are done nicely except. Yarn add ml-regression csvtojson. Master Machine Learning from scratch using Javascript and TensorflowJS with hands-on projects.
Press J to jump to the feed. Presently leaning towards CodePen for Front End and Glitch for Front and Backend in node. Build interesting applications using Javascript and ML techniques.
Think critically about how to solve a problem using programming. Once CodePen is launched you have to do two things. Machine Learning is quite the buzzword these days.
The purpose of this post is to demonstrate a basic example of how machine learning works. After completing this course you will be able to. Web Page Explanation Video CodePen Glitch.
Or if you like npm. Watch the video. Assemble machine learning algorithms from scratch.
But when it comes to JavaScript you need to run the npm install command for every project. A community for users of TensorFlowjs a machine learning library for the web. Press question mark to learn the rest of the keyboard shortcuts.
Heres the source codehttpscodepenio. It actually says Edit on CodePen on it. What you want to look for is this caption right here.
Its applications appear to be without limit and it seems poised to touch almost every industry in the near future. Click here to launch a new CodePen window with ChatEngine pre-installed. I know that you dont necessarily understand CSS or JavaScript yet.
Ml-regression does what the name implies. In a few lines of code we can tackle real browser or server challenges with machine learning and neural networks. Npm install ml-regression csvtojson.
The 4 ghosts AI. K-Nearest Neighbor Machine Learning Classification.

Codepen Svg Gradient Wave Generator Gradient Waves Svg

Machine Learning Tutorial For Beginners Using Javascript Youtube

Malin Root Codepen Malin Root Javascript Developer Java Php Instagood Ipython Python Vscode Node Code Programmer Humor Programming Humor Humor

Top 7 Code Sharing Website For Developers Geeksforgeeks

Codepenblog Codepenblog21 Twitter

Pens Tagged Machinelearning On Codepen

How To Use Codepen Code Inside Your Webpage Hacker Noon

Codepen Api Overview Sdk Documentation Alternatives Rapidapi

Share Button Interaction Front End Interactive Share Button Buttons

A Beginners Introduction For Tensorflow Js By Labai Analytics Vidhya Medium

Kameron Tanseli On Instagram Codepen Knows Mobile Programming Ios Apps Javascript

The Javascript Editor Now Catches More Errors And The Console Shows Them Codepen Blog Javascript Learn Javascript Editor
How To Build A Great Search Box High Quality Search Is Fundamental To By Sam Dutton Medium







Post a Comment for "Machine Learning Javascript Codepen"